Autoevaluación GUÍA TIC 2, Cortes 2 y 3
///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
Actividad 1. ESPACIO VIRTUAL MULTIMEDIA (EVM)
Crea un EVM en la plataforma tu elección (sitio web, blog, red social, etcétera) y desarrolla en un mínimo de CUATRO páginas alguno de los siguientes temas:
-
Mi familia
-
Mi música favorita
-
Mis pasatiempos
Tu sitio deberá contar con las siguientes especificaciones:
Actividad 2. HIPERVÍNCULOS en PowerPoint
Ahora, aprenderemos no sólo de hipervínculos sino de lo que és la IDENTIDAD DIGITAL, y también a tomar las decisiones correctas de cómo cuidar nuestra HUELLA DIGITAL. Para empezar a revisar este tema, observa el siguiente video para posteriormente realizar la actividad solicitada:
Actividad 3. HIPERVÍNCULOS en Word
Abre el documento TIC2_Corte2_Insumo4.docx que contiene dos poemas de Mario Benedetti: “Testamento del miércoles” y “Curriculum”. Los párrafos de los mismos se encuentran revueltos solo diferenciados por numeración escrita y las letras “A” y “B”.
Sin mover los párrafos del lugar que ocupan originalmente, trabaja el documento con las siguientes especificaciones:
Actividad 4. HIPERVÍNCULOS en Excel
Abre un libro nuevo de Excel y realiza las siguientes tareas:
1. En la celda A1 escribe el texto CONTINUAR… con el tipo de letra y color de fondo que desees.
2. En la celda M32 escribe el texto NUEVA POSICIÓN de la misma forma con el tipo de letra y color de fondo de tu preferencia.
3. Crea un hipervínculo para que al dar clic en la celda A1, nos posicione en la celda M32.
4. En la celda A4 escribe el texto OTRO DOCUMENTO… con el tipo de letra y color de fondo que desees.
5. Crea un hipervínculo para que al dar clic en la celda A4 se abra el documento de PowerPoint TIC2_Corte2_Insumo1.pptx que modificaste en la Actividad 2.
6. En la celda A7 escribe el texto SITIO… con el tipo de letra y color de fondo que desees.
7. Crea un hipervínculo para que al dar clic en la celda A7 se abra el Espacio Virtual Multimedia que creaste en la Actividad 1.
Actividad 5. PATRÓN DE DIAPOSITIVAS en PowerPoint
En esta sesión continuaremos revisando lo correspondiente a Ciberbullying y Sexting.
Utilizaremos el presentador de diapositivas para realizar la siguiente actividad.
Será necesario crear una historia en el Presentador de diapositivas que explique algunos de los riesgos o problemas que tiene la realización del Sexting en la red. Deberás considerar las siguientes especificaciones:

Sitio de apoyo a Tecnologías de la Información y la Comunicación

y Cultura Digital

Pensamiento computacional
App Inventor
///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
Actividad de consolidación.
App Mentimeter
El programa que realizaremos en esta sesión será el inicio del juego del "GATO".
Te comento que en esta sesión únicamente realizaremos el diseño del mismo y la lógica de operación. Será hasta la sesión siguiente que le daremos la calidad de autómata o "inteligencia artificial", para que el propio juego tome la decisión de cómo y quién gana.
De nueva cuenta, ingresa a http://appinventor.mit.edu
e inicia un nuevo proyecto. Ponle por nombre GATO.

DISEÑO.
Inserta una disposición tabular desde la Paleta y Disposición:

Como es un juego de gato, hay que modificar la disposición a 3 columnas y 3 registros:

Agrega un botón en cada una de las disposiciones tabulares, de tal forma que sean las 9 posiciones posibles en el juego:

Con el fin de dejar preparado el juego, borra el texto de cada uno de los botones:

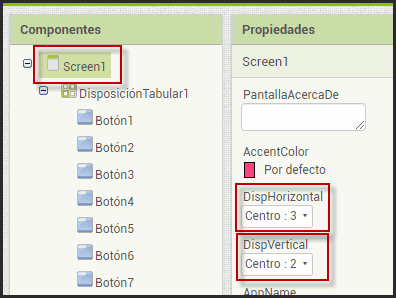
Ahora en Screen, centra la disposición tabular creada tanto horizontal como verticalmente:

Agrega un botón al que cambiarás el NOMBRE y el TEXTO llamándolo RESET. Desde Sensores agrega un Reloj y desde Interfaz de usuario, un Notificador.
NOTA: Estos dos últimos componentes agregados los verás abajo de la pantalla:

PROGRAMACIÓN DE EVENTOS
Agrega dos variables. Asigna el nombre de la primera como TURNO que nos servirá para que cada jugador vaya tomando su turno y, a la segunda variable, asígnale el nombre CASILLA que representará cada uno de los 9 botones agregados.

Inicializa la variable TURNO a 1 y la variable CASILLA a una lista vacía.

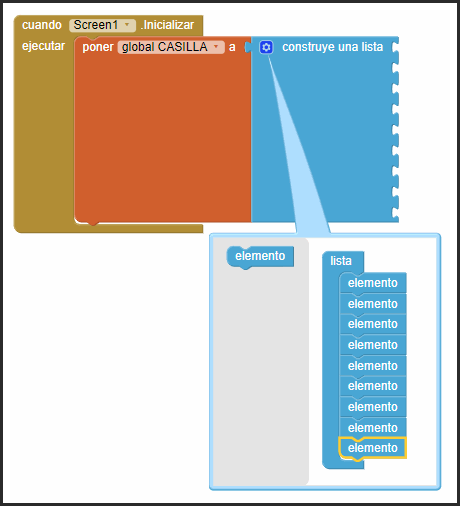
Desde Screen1 agrega Cuando Screen1.Inicializar.Ejecutar.
Desde la variable CASILLA carga la opción poner global.CASILLAS.to y construye con construye una lista las opciones de las 9 casillas de nuestro juego:

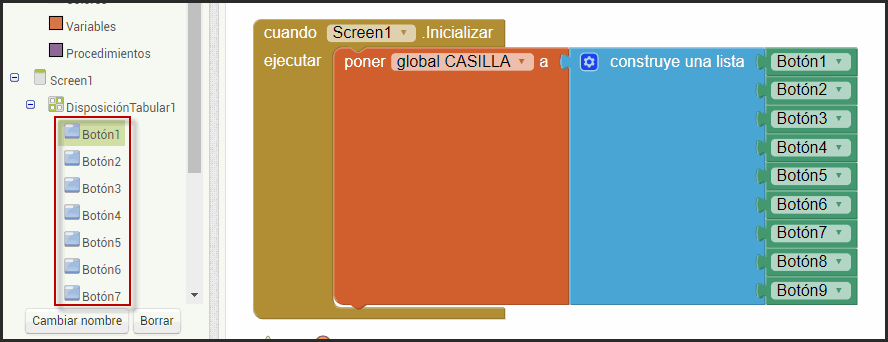
Desde DisposiciónTabular1 agrega a la lista los 9 botones correspondientes:

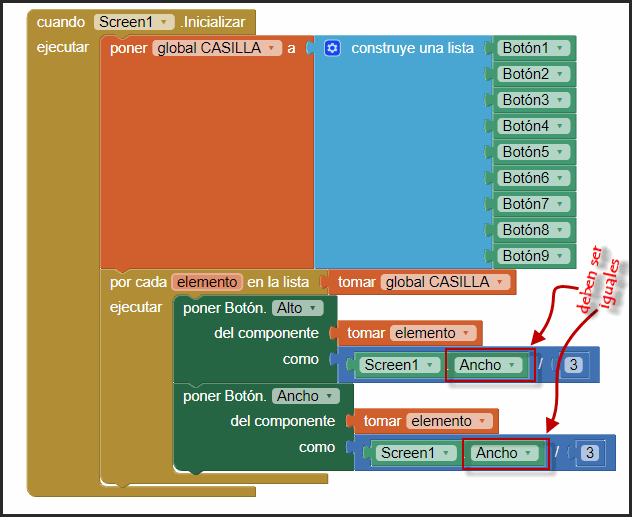
Modifica el ancho de cada botón utilizando:
Desde Control la opción
para cada elemento en la lista.ejecutar
combinándolo desde una opción que está hasta abajo
Cualquier componente -> Cualquier botón
la opción
poner Botón.Alto.del componente.como
De la variable CASILLA, inserta
tomar Global CASILLLA y divide entre 3 el ancho de la pantalla para que los botones queden homogéneos.
Duplica este bloque para determinar el Ancho de las casillas.

NOTA: esto que acabas de realizar es una forma muy eficiente de modificar las propiedades de varios elementos al mismo tiempo.
Utilizaremos el mismo truco anterior para modificar el Tamaño de letra de todas las casillas.
Este estará dividido entre 5 en lugar de 3.
De la misma forma será necesario activar (Habilitado) todos los elementos.

Crearemos un procedimiento RESET repitiendo algunos de los elementos de la pantalla inicializada y, habilitaremos la secuencia del botón RESET que agregamos a la pantalla de inicio:

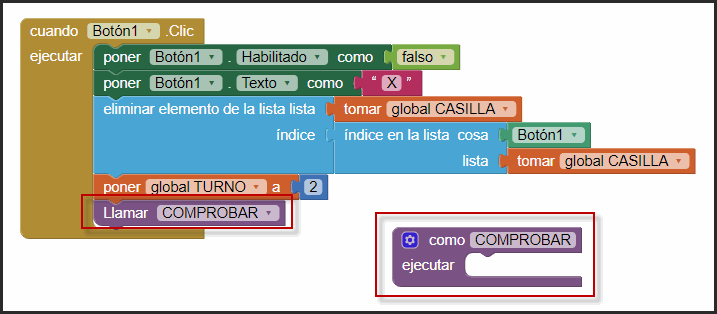
A continuación programaremos la lógica del clic de cada uno de los botones, que será nuestro juego. Para ello es necesario cambiar la condición de cada botón activado (Habilitado = falso) con el fin de que ya no se pueda elegir. Como somos nosotros los que jugamos, le asignaremos una X a nuestro juego. Quitamos de la lista ese botón para jugar y cambiamos el turno al jugador 2, o sea, la computadora.
Finalmente, agregaremos el procedimiento "clave" que momentáneamente solo quedará indicado y que contendrá toda la lógica del juego:

Este mismo código lo replicaremos en los botones restantes, solo ten cuidado en asignar el botón correspondiente en cada caso:

Ahora es necesario construir el módulo COMPROBAR.
Lo primero que habrá que hacer es validar si el turno ya le corresponde a la computadora.
Recuerda que determinamos que TURNO 1 somos nosotros y TURNO 2 es la computadora.

El proceso de juego es:
1) Elegir al azar uno de los botones sobrantes, ya que nosotros hicimos la primera tirada
2) En la casilla seleccionada escribir la letra "O" que representará el círculo del juego
3) Deshabilitar la opción de elección posterior
4) Eliminar de la lista el botón que seleccionó la computadora


Finalmente, hay que agregar la condición de lo que sucedería cuando ya no hay casillas por elegir. De no agregar esto el programa generaría un error.

Hasta este punto, si haces la prueba con lo ya programado verás que funciona correctamente, lo siguiente entonces es construir la lógica que permita jugar el gato correctamente y determinar el ganador.
Todo esto lo revisaremos en la siguiente sesión.


Tarea Semana 12
Productos y actividades solicitadas en clase:
-
T09.C3 Participación activa en clase
-
T10.C3 Ejercicio de pensamiento computacional con las especificaciones solicitadas.
Productos DE TAREA A ENTREGAR:
-
T11.C3 Enviar al profesor vía correo electrónico las respuestas del Insumo6.doc

TIC4_Corte3_Insumo6.docx>>
-
T12.C3 Comentario de la Lectura12 en Facebook

